

- #How to copy html from inspect element chrome how to#
- #How to copy html from inspect element chrome code#
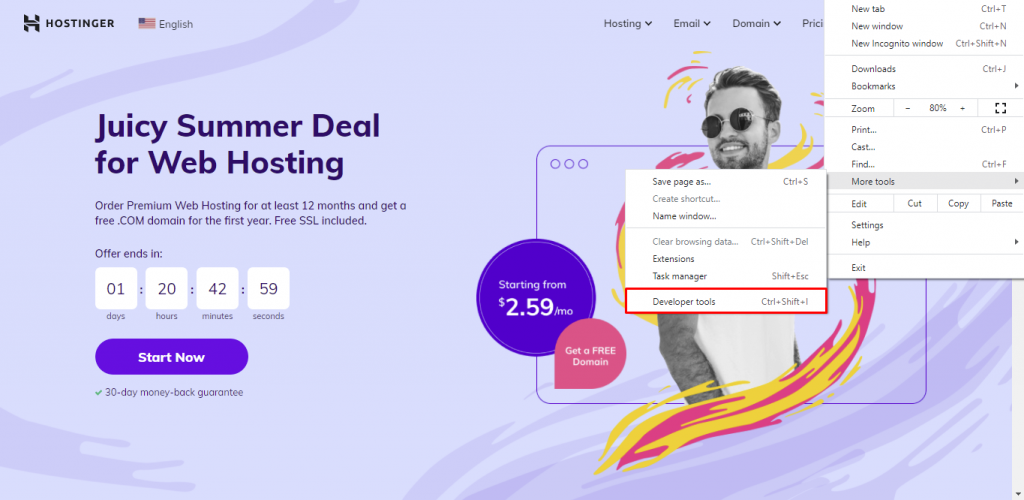
- #How to copy html from inspect element chrome windows#
They provide developers deeper access into their web applications and the browser. The Google Chrome Developer Tools, also known as Chrome DevTools, are web authoring and debugging tools built right into the browser. Many of you probably use Chrome DevTools on a regular basis, but check out these additional tips and tricks to enhance your productivity. The Chrome DevTools can greatly improve your workflow by helping you develop, test, and debug your websites right within your browser. According to StatCounter, as of September 2019, Google Chrome holds 63.72% browser market share across the globe. Google Chrome is currently one of the most popular web browsers used by developers today.

NOTE: Firefox does not like the spaces in between the letters. If you are using Notepad++, it would be c:\Program%20Files%20(x86)\Notepad++\notepad++.exe. Three items will be in the results.ĭouble click view_.Ĭhange the value to TRUE by double clicking it or choosing to edit.Ĭhange the path to that of your editor. In the Filter or Search, type view_source.editor. Open Firefox and type in about:config into the address bar. In this tutorial on setting the text editor default in Firefox by SpiceWorks, you can view the page source and edit it in your text editor quickly and easily. Switch focus to the web browser and reload/refresh the web page (F5).Ĭontinue making edits and switching to the browser to check your results.

Make edits to the file in the text editor and save them. Open the file you wish to edit in the text editor and in the web browser (File Open).
#How to copy html from inspect element chrome windows#
If you do not have a large screen, use a keyboard shortcut like ALT+TAB or Command+TAB to quickly switch between them, or position the windows next to each other so they split the screen. If you have a large screen or more than one screen, move the web browser to one and the text editor to another.
#How to copy html from inspect element chrome how to#
How to view and edit a web page at the same time Also check out 15 Helpful In-Browser Web Development Tools from Smashing Magazine. You can find more “”secret”” web development tools in an article by Andi Smith with tips on which ones are built-in and how to use them. Check the browser documentation as well as the source documentation from the list below. You may also add web browser extensions to inspect the HTML, CSS, and underlying technologies of a web page. Most web browsers come with some form of web developer tool built-in. How to inspect the HTML and CSS of a web page NOTE: If you choose to experiment and edit the stylesheet, please save it with a different name or version number. The result will be the CSS styles for the web page. Choose the one named styles.css, stylesheet.css, or another similar name. In the same folder or in the accompanying folder, look for a file with the extension.

How to view the CSS/Stylesheet for a web pageįrom within the Text Editor, choose File Open, just as you would with a word processor. NOTE: If you choose to experiment and edit the web page, please save it with a different name or version number.
#How to copy html from inspect element chrome code#
The result will not be the pretty web page but the HTML source code for the web page. In the file window, locate the HTML version of the page in the folder where you saved it. Ow to open a web page in your text editorįrom within the Text Editor, choose File then Open, just as you would with a word processor. “How to save inspect element changes permanent


 0 kommentar(er)
0 kommentar(er)
